Lorsqu’on parle de maquette dans le domaine logiciel, on a souvent en tête la maquette réalisée au pixel près par un designer graphique, qui est d’ailleurs souvent bien plus belle que l’application finale.
Mais dans la boîte à outils de l’analyste d’affaires, une maquette fonctionnelle est un outil de communication qui va permettre de donner l’idée générale d’une fonctionnalité, à la fois aux clients et à l’équipe de développement.
Une image, des annotations ou des éléments d’interaction dynamiques permettent de résumer et d’éclaircir quelque chose qu’il aurait fallu expliquer en une dizaine de phrases…ce qui est encore un plus grand défi dans notre (pas si) nouvelle réalité de la collaboration à distance.
Si une image vaut mille mots, la maquette en vaut bien 10 000!

Les différents types de maquettes
Une maquette fonctionnelle est une représentation visuelle qui illustre une fonctionnalité et le chemin de l’utilisateur dans cette fonctionnalité (comment l’utilisateur y arrive, comment passe-t-il à telle étape, quelles informations sont disponibles, etc.).
Divers outils peuvent servir à produire une maquette, l’idée étant d’utiliser la forme la plus appropriée selon le contexte et de réduire le temps passé à concevoir et à maintenir la maquette.
- Une capture d’écran annotée pour indiquer les changements à apporter
- Un schéma réalisé dans un outil graphique
- Un schéma sur papier ou tableau blanc
- Une maquette dynamique dans laquelle on peut naviguer et simuler certaines interactions (forme la plus avancée)
Les maquettes dynamiques
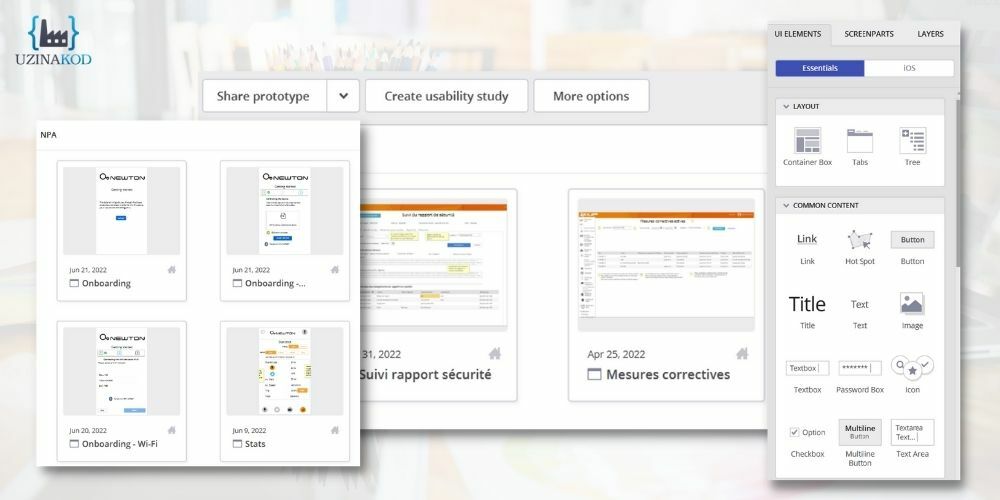
Chez Uzinakod, nous avons choisi l’outil Indigo Studio pour produire des maquettes dynamiques qui illustrent comment l’utilisateur pourra interagir avec la fonctionnalité.
Si d’autres outils existent sur le marché, voici les éléments clés à prendre en considération dans le choix d’un outil de prototypage:
- Intuitivité: l’outil permet de créer des maquettes à la manière d’un éditeur d’image ou d’un outil de retouche photo: il suffit de sélectionner un élément d’interface graphique (boutons radio, listes déroulantes, onglets, etc.) dans la boîte à outils. Aucune expérience en design graphique ou en développement n’est requise!
- Interactivité: les interactions sont créées en définissant le comportement de la maquette lorsque l’utilisateur interagit avec l’élément (clic, passage de la souris, saisie de texte, etc.).
- Partage et collaboration: la possibilité de générer un lien vers les maquettes qui permet aux développeurs et aux futurs utilisateurs de naviguer dans les maquettes de manière autonome et de laisser leurs commentaires.
Savoir quand créer une maquette et avec quel niveau de détail
L’idée derrière la création d’une maquette est de permettre à notre interlocuteur de comprendre une fonctionnalité.
Attention: il faut éviter de tout modéliser dans une maquette dynamique. De nombreuses petites astuces s’offrent à nous pour expliquer et donner du contexte sans que ce soit représenté dans la maquette (exemple: utilisation de notes ou d’images, etc.).
Le choix de produire ou non une maquette et son niveau de détail seront influencés par différents facteurs:
- Le fait que la fonctionnalité soit complètement nouvelle ou une modification d’une fonctionnalité existante
- La complexité de la fonctionnalité/des interactions (exemple: simple page avec quatre champs ou fonctionnalité contenant plusieurs étapes)
- La phase dans laquelle se situe le projet de développement et la familiarité des fonctionnalités pour le client et l’équipe

Un outil de communication avant tout
Une maquette est bien plus qu’une représentation visuelle d’une fonctionnalité. C’est aussi un puissant outil de communication, aussi utile pour l’équipe de développement que pour le client.
Collaboration avec l’équipe de développement
Pour pouvoir détailler le backlog de fonctionnalités selon les priorités du Product Owner et faciliter la préparation des sprints, l’analyste d’affaires travaille en avance par rapport aux équipes de développement.
Les processus et fonctionnalités dont il discute avec les utilisateurs peuvent donc avoir été très peu ou pas du tout abordés par les développeurs au moment de la définition de solution.
L’analyste peut commencer à définir l’idée générale de la solution et préparer une première ébauche de maquette. Cette dernière est à la fois utile pour lui puisqu’elle soulèvera certaines questions sur l’utilisation de la fonctionnalité et les scénarios potentiels ainsi que pour le développeur en facilitant la compréhension du contexte et de la fonctionnalité.
Le développeur et l’analyste pourront ensuite établir ensemble une solution qui répond aux besoins du client tout en minimisant l’effort de développement. L’analyste pourra ensuite adapter la maquette pour mieux refléter la solution définie.
La maquette est une conversation: le regard critique du développeur ainsi que son analyse de la faisabilité et de la complexité de la solution sont essentiels pour s’assurer de définir des solutions efficientes.
Communication avec le client
La solution définie par l’équipe peut être très abstraite pour les clients, en particulier s’il s’agit d’une fonctionnalité qui n’existe pas dans leur application actuelle ou si la nouvelle application amène un changement dans la séquence d’activités.
Les maquettes permettent de se projeter dans la future fonctionnalité avant le début du développement. Elles permettent aussi de vérifier si le nombre d’étapes et les informations accessibles permettent à l’utilisateur d’effectuer l’activité de manière efficace.
La maquette est présentée aux clients lors d’une réunion pendant laquelle les futurs utilisateurs peuvent poser des questions et faire part de leurs commentaires qui pourront donner lieu à des ajustements au besoin. Le lien vers les maquettes permet aux futurs utilisateurs de les revisiter plus tard et de les partager avec d’autres collègues.
Il est important de rappeler aux clients que la maquette représente la fonctionnalité et n’est pas une représentation fidèle de l’interface. Bien que la couleur ou la taille des éléments soient importantes pour l’appropriation de la nouvelle application, elles sont plutôt à définir au niveau des normes d’interface générales de l’application qui seront revues avec le Product Owner.
Conclusion
Les maquettes fonctionnelles sont un excellent outil pour favoriser la compréhension d’une fonctionnalité. Elles facilitent la collaboration avec l’équipe de développement, qui cherchera à concevoir la fonctionnalité la plus simple possible pour répondre au besoin. Elles favorisent également la rétroaction du client sur la solution avant le début du processus de développement.
Elles ne sont cependant pas une représentation fidèle de l’interface graphique de l’application et de l’ensemble des règles et des validations qui feront partie d’une fonctionnalité.
Comme bien d’autres activités de l’analyste d’affaires, le choix de la forme de la maquette et du niveau de détail doit s’adapter au contexte de la fonctionnalité, de l’équipe et des utilisateurs afin de minimiser l’effort requis pour créer et maintenir les maquettes tout en s’assurant que la fonctionnalité soit comprise par les différentes parties.
Vous avez un projet en tête? Nos experts pourront le développer sur mesure pour qu’il corresponde aux besoins de votre domaine d’affaires et vous pourrez rapidement le voir prendre forme. Contactez-nous dès maintenant pour en discuter.