When speaking of mock-ups in the software industry, we often refer to pixel-perfect versions created by graphic designers. Interestingly enough, mock-ups are often more visually attractive than the end product.
Yet for a Business Analyst, a functional mock-up is a communication tool that gives clients and development teams a general idea of a specific functionality.
Images, annotations and dynamic interactive elements allow the presenter to synthesize and clarify details that may otherwise have required a long explanation, which can be a challenge in the (not quite) new reality of remote collaboration.
If an image is worth a thousand words, a mock-up is surely worth 10,000!

The Various Types of Mock-Ups
A functional mock-up is a visual representation that illustrates a functionality while tracking the user path (how the user gets there; how they reach certain stages; which information is available to them; etc.).
Different tools can be used to produce a mock-up; what matters most is choosing the appropriate layout according to context while minimizing the time spent on design and maintenance.
- An annotated screenshot to indicate required changes
- A schema made using graphic design tool
- A schema drawn on paper or whiteboard
- A browsable dynamic mock-up that can simulate certain interactions (advance configuration)
Dynamic Mock-Ups
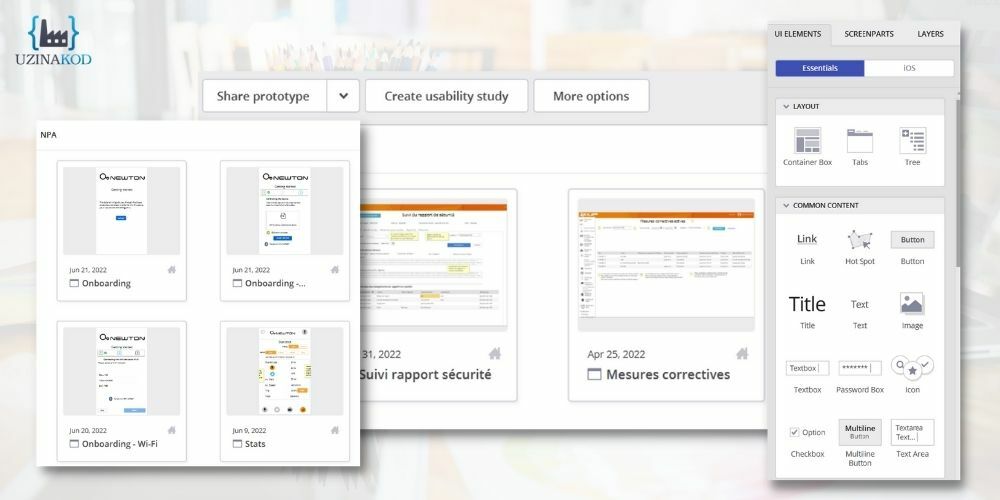
At Uzinakod, we use Indigo Studio to create dynamic mock-ups that illustrate how users can interact with a functionality.
Similar tools can also be used to achieve the same goal. Here are the key elements to consider when choosing a prototyping tool:
- Intuitiveness: it allows you to create mock-ups exactly like an image or photo editing tool: simply select a graphic interface element (radio buttons, drop-down lists, tabs, etc.) from the toolbox. No prior experience in graphic design or development is required!
- Interactivity: it creates interactions when defining the mock-up’s behaviour during the user’s interaction with an element (click, mouseover, text input, etc.).
- Sharing and collaboration: it generates a link, allowing developers and future users to navigate autonomously within the mock-up and leave comments.
Knowing When To Create a Mock-Up and Assessing the Required Level of Detail
The goal of a mock-up is to allow stakeholders to understand a functionality.
Attention: refrain from modelling every detail when creating a dynamic mock-up; numerous tactics can be used to explain certain aspects and provide context (e.g., using notes or images).
Several factors can influence the decision to produce a mock-up and determine its level of detail:
- The functionality is brand new or has been modified
- The complexity of the functionality/interactions (e.g., a simple page with four fields or a functionality with several steps)
- The project’s stage of development and whether the client and the team are familiar with the functionality

A Communication Tool Above All Else
A mock-up is much more than a functionality’s visual representation; it’s also a useful and powerful communication tool that benefits both the client and the development team.
Collaborating With the Development Team
Business analysts work ahead of development teams in order to detail the functionality backlog according to the Product Owner‘s priorities and facilitate the preparation of sprints.
As a result, developers may not have fully addressed, if at all, the processes and functionalities when creating solution definitions.
The analyst can, however, begin to outline the general idea behind the solution definition and prepare a first draft of the mock-up. This is useful not only for the analyst, as it raises some questions about the use of the functionality and potential scenarios, but also for the developer because it makes it easier for them to understand the functionality and user context.
The analyst can then work with the developer to establish a solution that meets the stakeholder’s needs while minimizing development efforts. Once this is done, they can adapt the mock-up to better reflect the solution definition.
A mock-up is essentially a conversation: the developer assesses the solution while analyzing its feasibility and complexity, a process that’s essential to ensure the efficiency of the defined solutions.
Communication With the client
The solution defined by the team can be difficult to understand for clients, especially if the functionality isn’t part of their current application or if the new application changes the sequence of activities.
Mock-ups make it possible to visualize the intended functionality before development begins. They also provide an opportunity to assess whether the number of steps and available information will allow the user to carry out the activity effectively.
The mock-up is presented to clients during a meeting where future users can ask questions and provide feedback that can lead to adjustments if needed. The link to the mock-ups also allows future users to revisit them later and share them with colleagues.
It’s important to remind clients that the mock-up is a visualization of the functionality and isn’t a true representation of the interface. For example, while the colour and size of each element are important aspects of brand identity, those should ultimately be defined within the application’s general interface standards, which will be reviewed with the Product Owner.
Conclusion
Functional mock-ups are an excellent tool to help clients and users better understand a feature. They facilitate collaboration with the development team, who will strive to design the simplest possible functionality in order to meet the need. They also promote client feedback on the solution before the development process begins.
They’re not, however, an accurate representation of the application GUI or the set of rules and validations that make up a functionality.
As always, the business analyst must select a layout and level of detail that fits the context in which the team, the user and the functionality operates in order to minimize the effort required to create and maintain the mock-up while ensuring that the functionality is understood by all parties.
Do you have a project in mind? Our experts provide custom development solutions that meet the needs of your business. What’s more, you’ll be able to see your project come to life, step by step. Contact us to discuss your vision.