Les personnes vivant avec des déficiences physiques ou intellectuelles sont encore loin de bénéficier d’un accès équitable aux opportunités. Alors que le numérique est devenu un canal incontournable pour accéder à bien des produits et services, il apparaît essentiel d’appliquer les principes d’accessibilité au monde immatériel et ainsi diminuer les inégalités. L’accessibilité web constitue donc un enjeu très important à prendre en compte dans toutes les étapes du cycle de développement logiciel.
En tant qu’entreprise spécialisée en développement de plateformes web, nous nous assurons toujours que les projets que nous livrons respectent ces principes d’accessibilité. Dans cet article, nos analystes d’affaires vous expliquent comment adapter votre plateforme pour la rendre plus accessible, en passant de la théorie à l’exécution.
Bien comprendre les principes d’accessibilité pour bien les appliquer
Pour cerner les enjeux d’accessibilité en tant qu’analyste d’affaires, développeur ou expert qualité, il est primordial de s’informer sur les principes d’accessibilité. La formation est donc une étape préparatoire incontournable qui permettra d’être bien outillé pour le projet et d’avoir les bons réflexes par la suite.
Les ressources du Web Content Accessibility Guidelines (WCAG), qui peuvent au premier abord sembler un peu arides, sont une mine d’or d’informations. Des formations en ligne offertes entre autres par Udemy ou A11y Collective permettent de mieux comprendre le contexte et les enjeux de l’accessibilité et proposent du contenu adapté à différents publics.
Intégrer les principes d’accessibilité dans le développement web
Pour développer des applications accessibles, il faut avant tout concevoir une expérience utilisateur accessible.
Connaissance du contexte et prototypage
Avant toute chose, il est essentiel de comprendre le contexte du client en matière d’utilisation et de principes d’accessibilité. Cela inclut la dépendance éventuelle des utilisateurs à se servir d’un lecteur d’écran, l’âge moyen, ou encore l’usage d’un clavier pour naviguer. Ces informations permettent d’identifier les potentiels enjeux d’accessibilité, mais aussi d’assurer que la solution leur apportera une valeur ajoutée.
Par la suite, on passe à une étape non négligeable du projet: la création de maquettes. Pour ce faire, il faut rechercher des sites et des fonctionnalités pensées pour l’accessibilité afin de créer une base de patrons et d’éléments de design qui pourront être utilisés dans les maquettes. L’objectif est de s’inspirer visuellement des exemples trouvés et des demandes du client afin de donner une idée générale de l’apparence de l’application.
Créer l’interface graphique avec les couleurs appropriées
Lors de la conception des maquettes et du développement de l’application, différentes considérations doivent être prises en compte pour créer l’interface graphique, dont les couleurs.
Le choix des couleurs
Le choix des couleurs est crucial et doit tenir compte des exigences du client, ainsi que des principes d’accessibilité tels que le contraste. Si le client possède une charte graphique, elle permet de définir le jeu de couleurs de base de l’application. Ensuite, l’analyse du contraste de couleurs est réalisée pour garantir les combinaisons adaptées et d’atteindre au moins la cote AA en termes d’accessibilité.
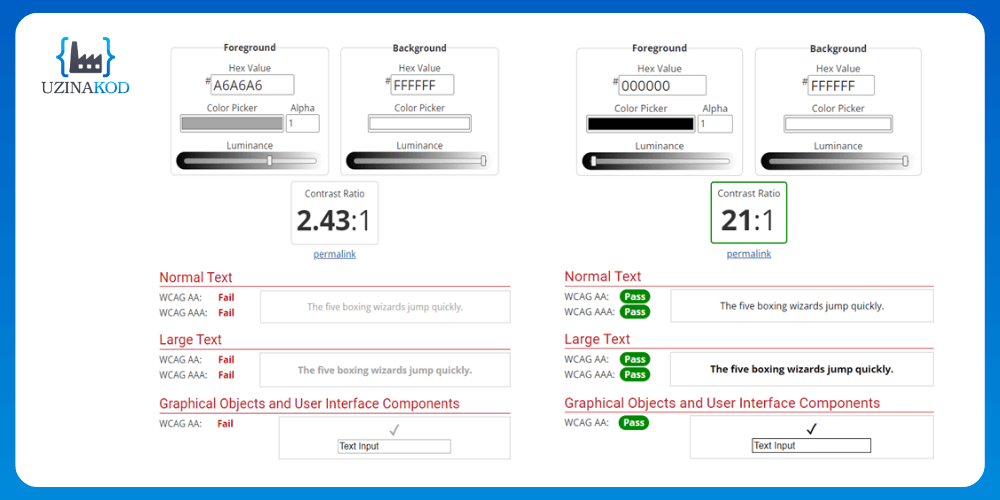
Le contraste représente, entre autres, la différence de couleurs entre le texte et le fond d’écran. Lorsqu’il est trop faible, cela affecte la lisibilité de certains lecteurs ayant un handicap visuel. Ci-dessous un exemple qui échoue.

Les tests de niveau de gris
Par ailleurs, le daltonisme illustre un bon exemple d’un handicap qui peut être difficilement identifiable en observant une foule. Pour créer des visuels plus inclusifs, un test de niveaux de gris permet de cerner ce qu’il n’est pas possible d’identifier une fois les couleurs supprimées. Ce test permet de simuler le monochromatisme où une personne voit en noir et blanc.
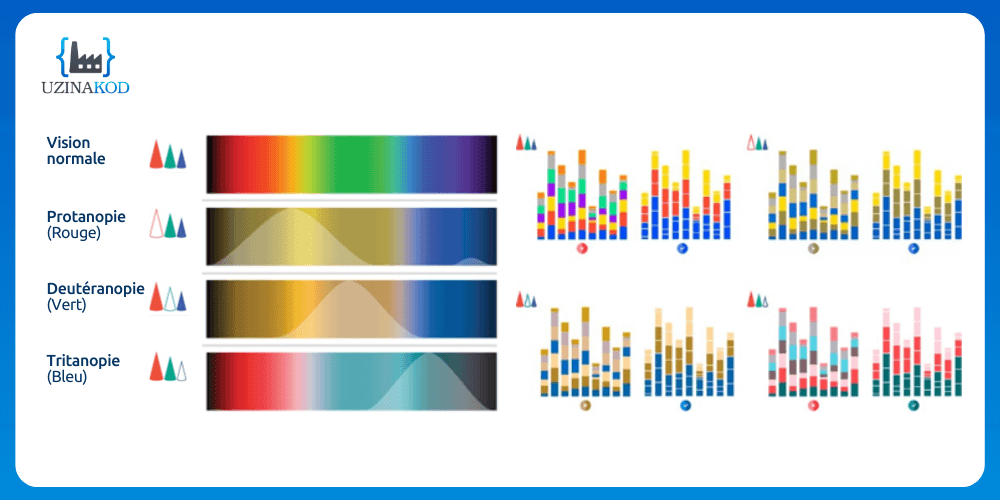
Le daltonisme est un trouble de la vision d’un ou plusieurs types de cônes responsables de la perception des couleurs. Les deux graphiques ci-dessous illustrent trois cas de daltonisme: la protanopie ou la difficulté à voir le rouge, la deutéranopie ou la difficulté à voir le vert et la tritanopie qui est la difficulté à voir le bleu.
Saviez-vous que…
Le rapport de contraste de 4,5:1 a été choisi parce qu’il compense la perte de sensibilité aux contrastes généralement subie par les utilisateurs ayant une perte de vision équivalente à environ 20/40, l’acuité visuelle typique des personnes âgées d’environ 80 ans.

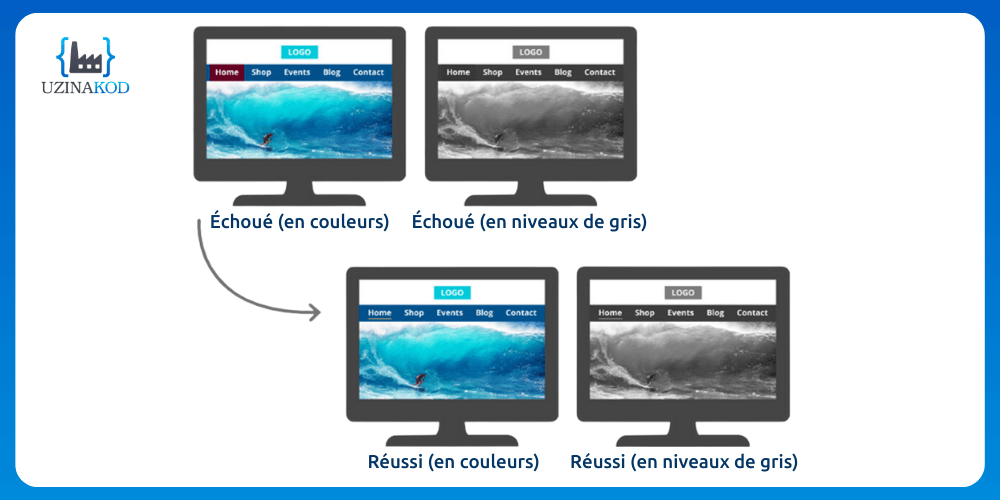
Voici un exemple d’un menu bleu et rouge qui semble adéquat pour une personne ayant une vision normale. Cependant, avec le test de niveaux de gris, il est apparent que le choix de couleurs ne soit pas optimal. Ainsi, souligner la section active du menu respecte les normes d’accessibilité pour tous les utilisateurs.

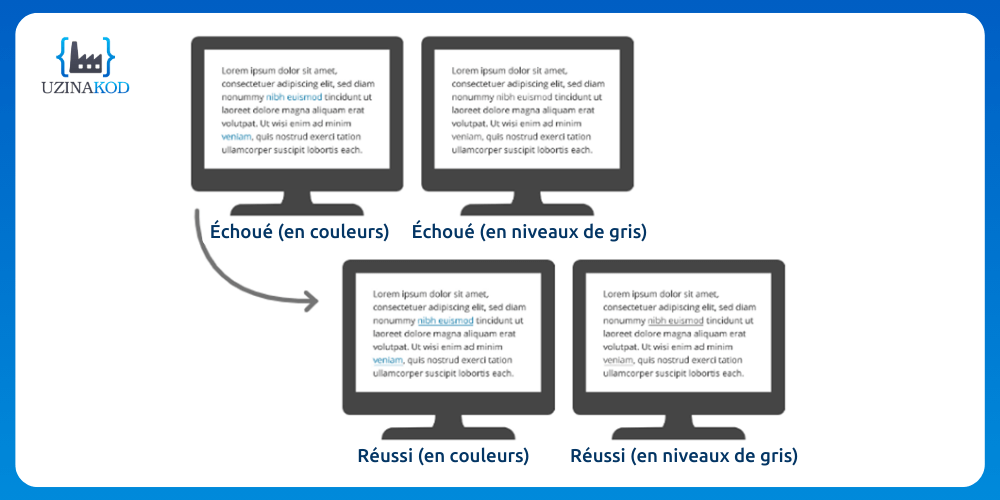
Dans le même ordre d’idée, l’exemple ci-dessous illustre les liens web qui sont souvent affichés en bleu dans les textes. Pour les personnes qui ont un handicap visuel, il est préférable de les souligner pour afficher le contraste sans couleur. Lorsque les liens ne sont pas entourés de textes, il est recommandé de les mettre en gras.

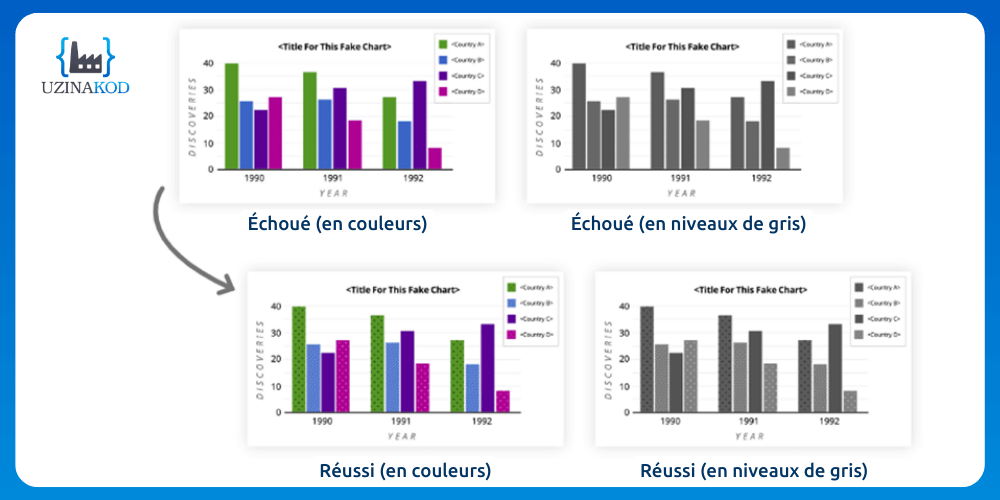
En ce qui concerne les graphiques, un mélange de couleurs et de motifs est une excellente option pour que la compréhension soit la même pour tous les lecteurs.

L’importance de la lisibilité et de l’accessibilité aux liens
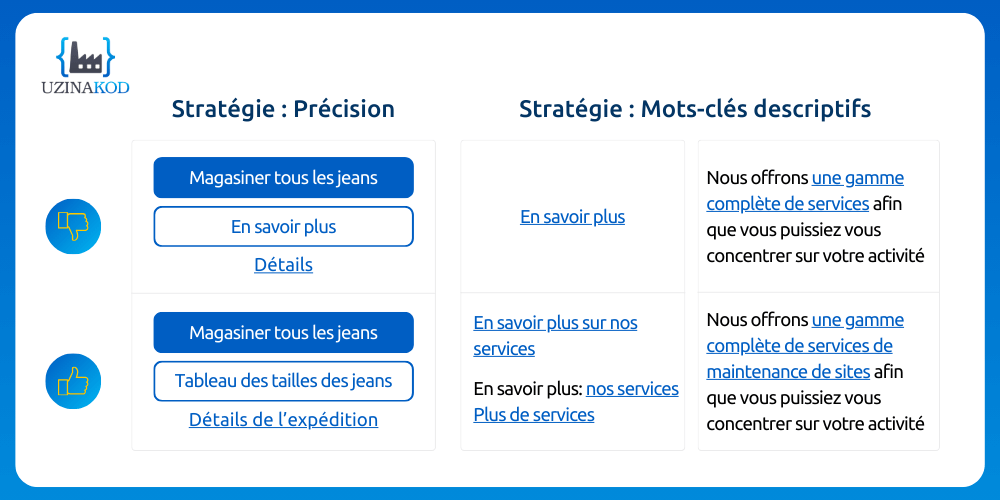
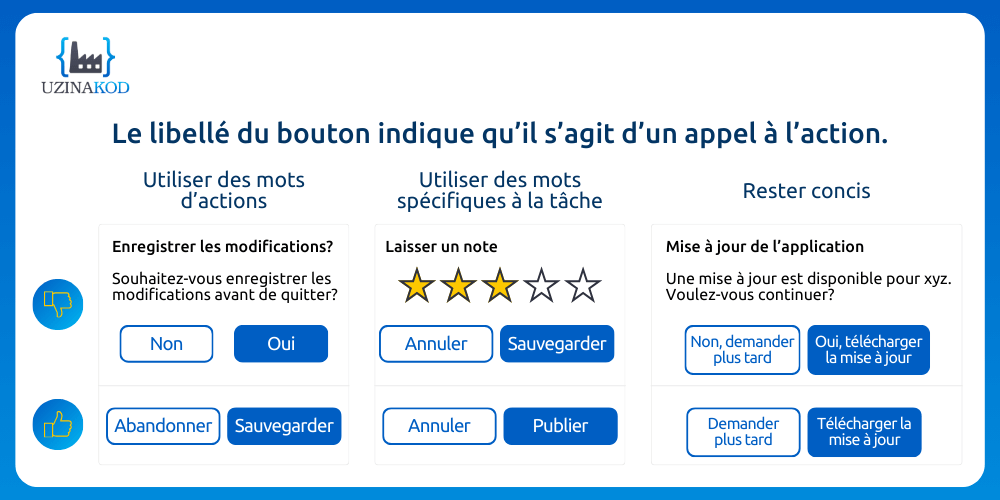
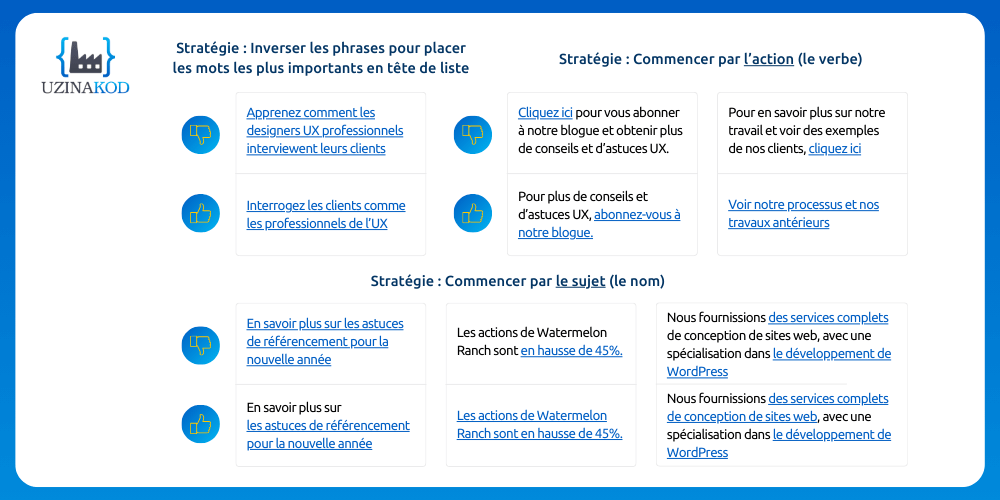
Certains détails peuvent avoir un impact important sur l’utilisation d’un produit pour les personnes en situation de handicap. Comme dans tous les milieux, les bonnes pratiques évoluent rapidement, y compris la façon de nommer certains boutons. Par exemple, le bouton «Click here/Cliquer ici», adopté presque partout, peut rendre la lecture à l’écran confuse pour l’utilisateur. Pour rendre l’application plus accessible, le lien doit donner un peu plus de contexte informant l’utilisateur sur l’action liée au bouton. Par exemple, en remplaçant «Cliquer ici» par une courte description du contenu ou de la fonctionnalité.

Nommer un bouton peut sembler anodin. En revanche, bien le nommer peut mener à une meilleure expérience utilisateur.

Dans le même ordre d’idée, un utilisateur a des attentes précises en lisant le nom d’un lien et la page de redirection sur laquelle il est redirigé.

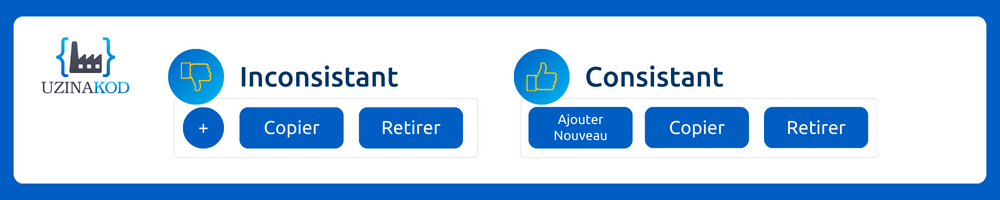
Un autre élément d’accessibilité est de présenter chaque composant de manière consistante. Ici nous présentons une consistance dans la forme que prendra le bouton au travers du projet.

Les principes de développement accessible
Au-delà des éléments visibles à l’œil nu, certains aspects doivent être définis dans le code pour s’assurer que l’application soit accessible à une personne utilisant un lecteur d’écran ou encore pour s’assurer que l’utilisation du clavier est supportée.
L’exemple le plus parlant et le plus commun est celui des images. Utilisées pour dynamiser le contenu d’une application, elles peuvent s’avérer un frein majeur à la compréhension si les principes d’accessibilité ne sont pas respectés. La balise «alt», qui correspond au texte alternatif d’un visuel sur une page, est inscrite dans le code afin de décrire l’image si elle joue un rôle dans la compréhension du contexte ou l’utilisation de l’application. Au contraire, si une image est simplement décorative, la balise «alt» peut rester vide.



De manière générale, l’idée est d’indiquer par des balises spécifiques ce que le libellé ou le type d’élément ne communiqueront pas à l’utilisateur et de lui permettre de naviguer sans obstacle à travers l’application.
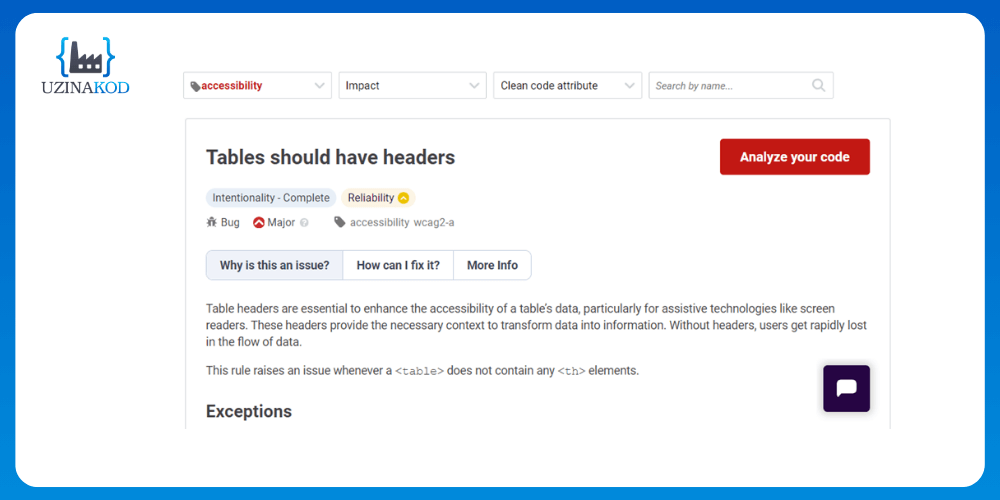
Pour faciliter l’adoption des bonnes pratiques, des outils d’analyse du code comme SonarCloud incluent des validations d’accessibilité qui permettront d’avertir le développeur si des éléments de structure ou des balises sont manquants ou utilisés de manière incorrecte.

Enfin, une fois les fonctionnalités développées et déployées, les tests d’accessibilité effectués par un de nos experts qualité (qui ont été détaillés dans l’article précédent de notre série) permettent d’effectuer une dernière validation avant de transmettre l’application au client pour des tests d’acceptation dans les conditions réelles.
Enfin, une fois les fonctionnalités développées et déployées, les tests d’accessibilité effectués par un de nos experts qualité (qui ont été détaillés dans l’article précédent de notre série) permettent d’effectuer une dernière validation avant de transmettre l’application au client pour des tests d’acceptation dans les conditions réelles.
Votre partenaire pour le développement d’applications accessibles
En conclusion, cet article démontre que l’accessibilité d’une application, qu’elle soit web ou mobile, n’est pas qu’une simple étape du développement, mais un processus à part entière. Chaque membre de l’équipe de livraison, tout comme le client, a son rôle à jouer pour s’outiller grâce à des formations, à la compréhension du contexte d’utilisation et au respect des principes d’accessibilité.
En développement logiciel comme dans la société de manière générale, c’est l’implication de tous qui permettra d’éliminer les barrières que les personnes en situation de handicap ont encore à franchir et assurer l’égalité d’accès aux produits et services pour tous.
Vous détenez une plateforme web qui nécessite une optimisation en termes d’accessibilité ou vous cherchez à développer une application? Contactez les experts d’Uzinakod pour discuter de votre projet dès maintenant.
Source des images: Udemy